CodeKit 3 - ES Module Bundling w/TypeScript
Now that CodeKit 3 has launched it’s time to dig into some new functionality it provides; One of my favorites being, the ability for CodeKit to now track ES Module imports in your JavaScript and TypeScript files! This means we now have a true path on bundling up our JavaScript files without hooks.
While some will want a more flushed out experience via Browserify or Rollup bundling, using TypeScript isn’t that bad, especially when you’re really only using one .ts to do the bundling while the rest of your code can be pure JavaScript.
The file structure
1 | |
From the above example you’ll see one TypeScript file bundle.ts and its sole purpose is to import our top level JavaScript files and bundle them up into bundle.js. The reason for TypeScript is because it provides built-in bundling so long as you select either the AMD or System format, in this example we’ll be using the System format.
The contents of each file:
1 | |
Yep, just one line, as onload.js is the top-level file in this project, you will most likely have more.
1 | |
You can see here that onload.js loads in our other two files and uses them to log their output to the console.
1 | |
1 | |
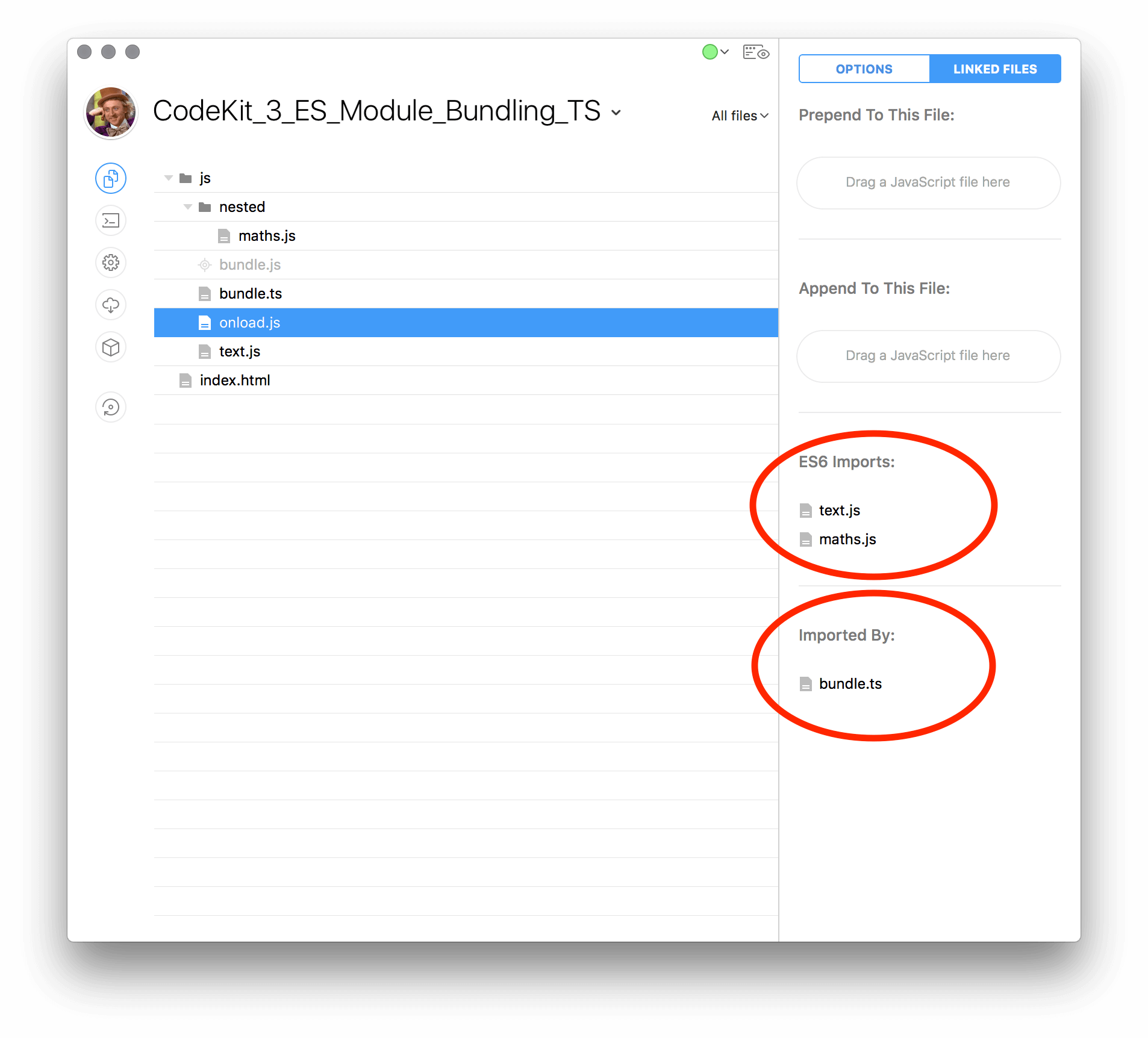
So, with all of the above coded imported into onload.js and it being imported by bundle.ts anytime you save any one of those files CodeKit is now smart enough to build your new bundle.js which will produce ES 5 code in the System format.
Here you can see CodeKit showing you what files are linked.
1 | |
Now that we have our code bundled up via the System module format there’s one final step. As you can see above it’s using a global called System which “registers” each file into its own scope and passes in its dependencies. Because of this, we’ll need to load in part of the SystemJS library, I say part because we only need the “register” portion of it which we can grab from a CDN or load it locally.
1 | |
When we load in our bundle.js files we need to set the onload event to tell SystemJS to import our bundled up code so that it get executed.
Setting up CodeKit file options
We’ve gone over each role of the files provided but we need to adjust CodeKit slightly for all of this to work correctly.
If you enjoy this work flow you’ll probably want to edit CodeKits “project defaults” instead of doing this for every single new file or project.
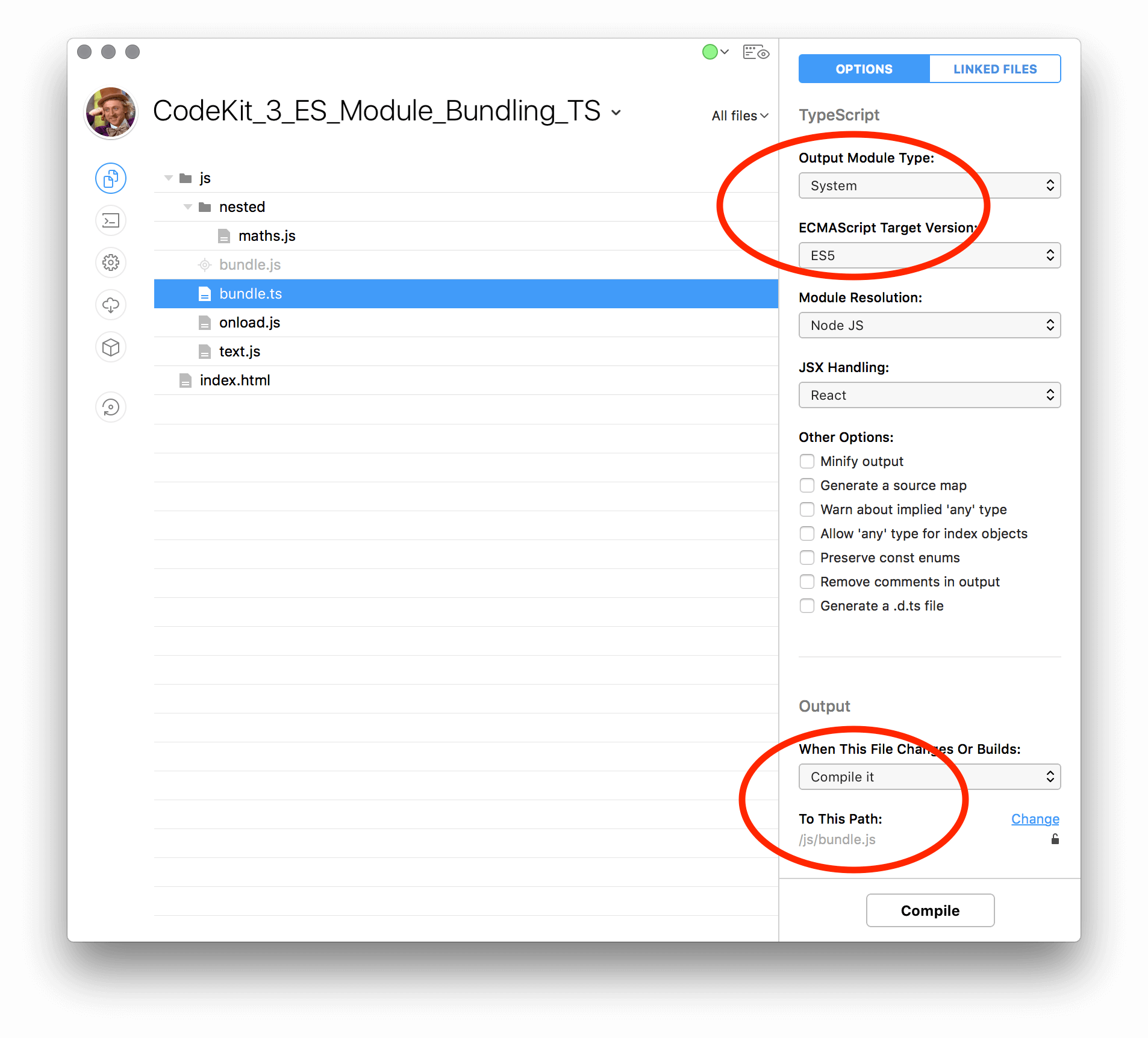
TypeScript settings
We’ll want
Output Module TypeSystemECMAScript Target VersionES5When This File Changes Or BuilesCompile it
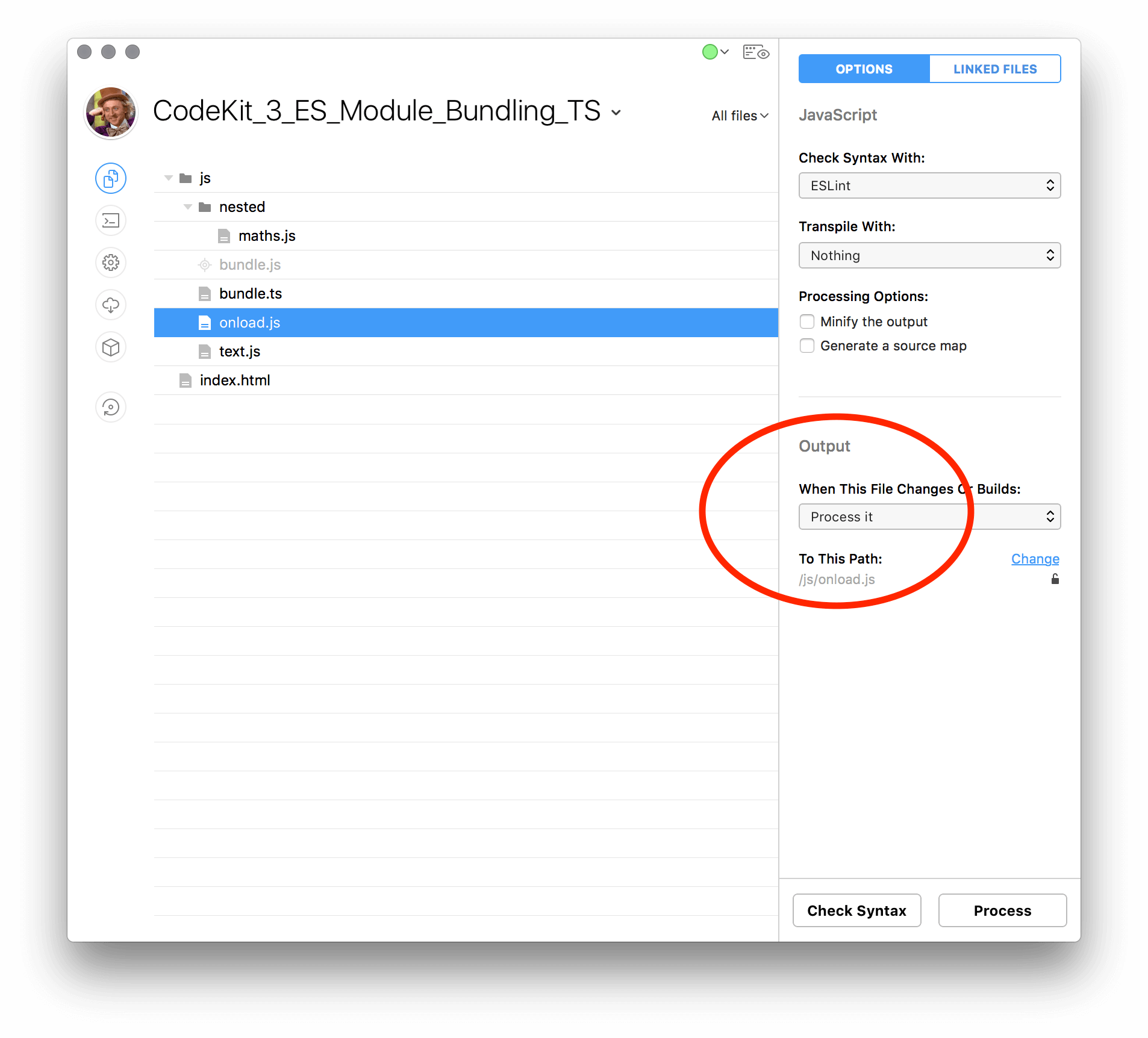
JavaScript settings (only if you want to lint it, otherwise set it to ignore)
Check Syntax WithESLintTranspile WithNothingWhen This File Changes Or BuilesProcess itTo This PathThe exact path to the JavaScript file you’re processing
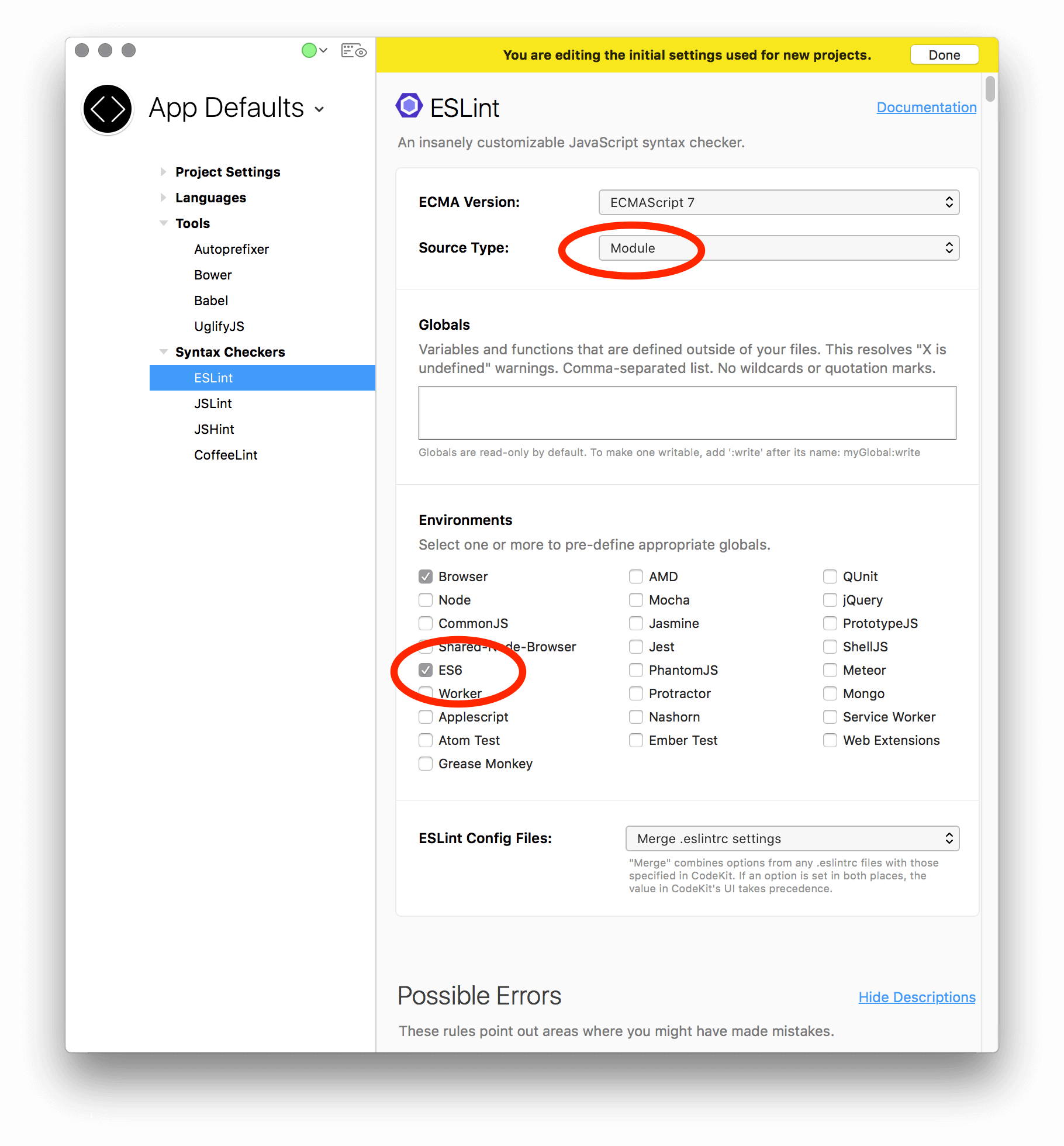
ESLint settings
Source TypeModuleEnvironmentsCheck “ES6”
Github sample project
The code you see above is on Github with a CodeKit config file, I hope this helps folks that are looking for a way to write in the new ES syntax as well as start using ES Module imports to bundle up their code.
Happy coding!